Anatomía de un gráfico perfecto: elementos esenciales y opcionales
Descubre los elementos esenciales para crear gráficos perfectos y aprende a diseñar visualizaciones de datos claras y efectivas. Una guía práctica para comunicar información compleja de forma visual.

Introducción
¿Alguna vez te has preguntado por qué algunos gráficos parecen captar tu atención instantáneamente mientras otros te confunden? La diferencia está en la anatomía del gráfico. En este artículo, exploraremos la anatomía de un gráfico perfecto. Identificaremos los elementos esenciales que todo gráfico debe tener y los componentes opcionales que pueden mejorar la comprensión según el contexto.
Al final de esta lectura, sabrás exactamente cómo diseñar gráficos claros y efectivos que comuniquen tus datos con precisión. También aprenderás a evitar los errores más comunes que pueden distorsionar la interpretación de tus visualizaciones.
Ya sea que diseñes gráficos para presentaciones, informes o publicaciones digitales, esta guía te ayudará a mejorar significativamente la calidad de tus visualizaciones de datos.
Elementos esenciales de un gráfico efectivo
Cada gráfico perfecto se construye sobre una base de elementos imprescindibles. Estos componentes no son negociables si buscas crear visualizaciones de datos profesionales y efectivas.
Título principal informativo
El título es quizás el elemento más visible de tu gráfico. Debe ser claro, conciso y describir exactamente qué información presenta la visualización. Un buen título responde la pregunta "¿qué estoy viendo?" de inmediato.
Por ejemplo, en lugar de "Ventas 2023", un título más informativo sería "Evolución mensual de ventas por región (2023)". Este título proporciona contexto inmediato sobre el contenido del gráfico.
Ejes claramente definidos
En gráficos con coordenadas cartesianas, los ejes son fundamentales. Cada eje debe:
- Tener un título descriptivo.
- Mostrar unidades de medida apropiadas.
- Presentar una escala lógica y coherente.
- Incluir marcas de graduación legibles.
Los ejes mal definidos son una de las principales causas de malinterpretación de datos. Asegúrate de que ambos ejes (horizontal y vertical) tengan etiquetas claras que expliquen qué representan.

Escalas adecuadas
La elección de escala puede cambiar dramáticamente la interpretación de un gráfico. Una escala inadecuada puede distorsionar la percepción de los datos y llevar a conclusiones erróneas.
Algunas reglas básicas para escalas adecuadas:
- En la mayoría de los casos, los ejes numéricos deben comenzar en cero.
- Los intervalos deben ser consistentes y lógicos.
- Evita truncar ejes sin una razón válida y sin indicarlo claramente.
- Considera escalas logarítmicas para datos con grandes variaciones.

Etiquetas de datos precisas
Las etiquetas son los textos que identifican elementos específicos dentro del gráfico. Pueden mostrar valores exactos, categorías o puntos de referencia importantes.
Para que las etiquetas sean efectivas:
- Deben ser legibles (tamaño y contraste adecuados).
- No deben sobrecargar visualmente el gráfico.
- Deben colocarse cerca del elemento que identifican.
- Deben ser consistentes en formato y estilo.

Fuente de datos
Todo gráfico profesional debe indicar la procedencia de sus datos. Esto incluye:
- Origen de los datos (institución, estudio, base de datos).
- Fecha de recolección o periodo que abarcan.
- Metodología relevante (si aplica).
- Notas sobre limitaciones importantes.
Incluir la fuente no solo otorga credibilidad a tu gráfico, sino que también permite a los lectores verificar o explorar más a fondo la información presentada.
Colores, tipografía y diseño en la visualización de datos
Los aspectos visuales de un gráfico van más allá de la estética; influyen directamente en la comprensión y la retención de la información presentada.
Paletas de colores efectivas
El color es una herramienta poderosa en la visualización de datos cuando se usa correctamente:
- Usa colores contrastantes para categorías distintas.
- Emplea gradientes para variables continuas o relacionadas.
- Mantén consistencia en el esquema de colores a lo largo de múltiples gráficos.
- Considera el significado cultural y emocional de los colores.
Para datos cuantitativos, las paletas secuenciales (variaciones de un solo color) suelen funcionar bien. Para datos categóricos, las paletas cualitativas (colores distintivos) son más apropiadas.
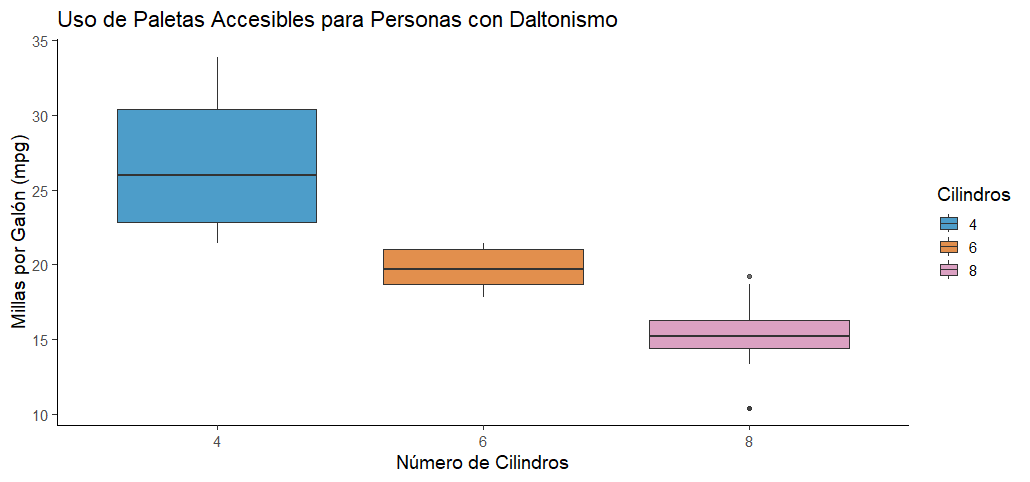
Accesibilidad cromática
Aproximadamente el 8% de los hombres tienen algún tipo de daltonismo. Para asegurar que tus gráficos sean accesibles:
- Evita combinaciones problemáticas como rojo-verde.
- No dependas solo del color para transmitir información.
- Usa patrones o texturas como complemento al color.
- Prueba tus gráficos con simuladores de daltonismo.
Una visualización accesible no pierde efectividad; de hecho, suele ser más clara para todos los usuarios.

Tipografía para claridad y legibilidad
La elección de tipografía afecta significativamente la legibilidad de un gráfico:
- Opta por fuentes sans-serif para cuerpos pequeños de texto.
- Mantén tamaños de fuente suficientemente grandes (mínimo 8pt, idealmente 10-12pt).
- Usa variaciones (negrita, cursiva) con moderación y propósito.
- Mantén consistencia tipográfica en todo el gráfico.
Recuerda que la tipografía debe ser invisible en su funcionalidad: si tus lectores notan especialmente la fuente, probablemente está interfiriendo con la comunicación.
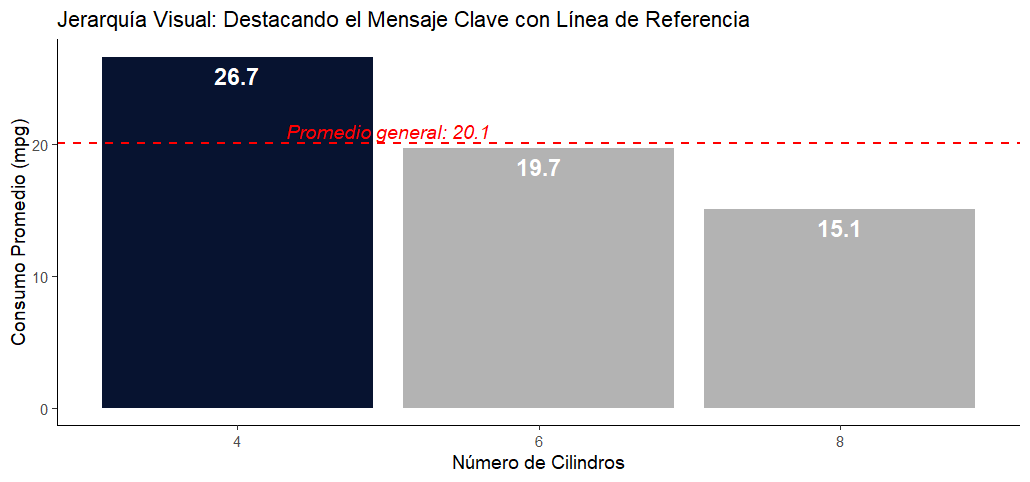
Jerarquía visual y consistencia
Un diseño efectivo establece una clara jerarquía de información:
- Los elementos más importantes deben destacarse visualmente.
- Los datos secundarios deben ser visibles pero no dominantes.
- Los elementos decorativos deben minimizarse.
- La consistencia en estilo crea cohesión y facilita la interpretación.
La regla de oro es mantener la relación datos-tinta alta: maximiza la tinta dedicada a los datos y minimiza los elementos no informativos.
Títulos y etiquetas: cómo mejorar la legibilidad
Los elementos textuales son cruciales para guiar al lector a través de la visualización de datos. Sin ellos, incluso el gráfico mejor diseñado puede resultar ininteligible.
Estructura de títulos efectivos
Un sistema de titulado efectivo para gráficos incluye:
- Título principal: describe el contenido general del gráfico.
- Subtítulo (opcional): proporciona contexto adicional o destaca el mensaje clave.
- Títulos de ejes: identifican claramente qué representan las dimensiones
Los mejores títulos son informativos y concisos. Evita títulos genéricos como "Datos de ventas" y opta por alternativas específicas como "Ventas trimestrales por región (2020-2023)".
Posicionamiento estratégico de etiquetas
La ubicación de las etiquetas afecta directamente la facilidad de lectura:
- Coloca etiquetas horizontalmente cuando sea posible.
- Posiciónalas cerca de los elementos que describen.
- Evita superposiciones y cruces.
- Alinea etiquetas consistentemente (p. ej., centradas sobre barras).
En gráficos con espacio limitado, considera usar leyendas o etiquetas interactivas (en visualizaciones digitales) como alternativa.
Balance entre información y sobrecarga visual
No toda la información debe mostrarse directamente en el gráfico:
- Prioriza los datos más relevantes para el mensaje principal.
- Considera desplazar información detallada a notas al pie.
- Usa técnicas como "mostrar al pasar el cursor" en gráficos digitales.
- Elimina redundancias (información repetida en múltiples lugares).
Un gráfico sobrecargado de etiquetas pierde claridad y efectividad. A veces, menos es más cuando se trata de elementos textuales.
Ejemplos prácticos
Comparemos dos enfoques para etiquetar un gráfico de barras que muestra ventas por región:
Enfoque problemático:
- Etiquetas verticales difíciles de leer
- Valores numéricos sin formato (123456 vs. 123,456)
- Todas las barras etiquetadas, causando saturación visual
Enfoque mejorado:
- Etiquetas horizontales.
- Valores formateados para facilitar lectura (123,456 o 123k).
- Solo las barras más significativas etiquetadas directamente, resto visible en eje o al interactuar.
La diferencia en legibilidad y claridad resulta evidente incluso en este simple ejemplo.
El papel de las leyendas en un gráfico
Las leyendas son elementos que explican los códigos visuales utilizados en un gráfico, como colores, formas o patrones. Su implementación adecuada es crucial para la interpretación correcta de los datos.
Cuándo usar leyendas
Las leyendas son especialmente útiles cuando:
- Representas múltiples series de datos.
- Usas colores o símbolos con significados específicos.
- El espacio es limitado para etiquetar directamente.
- Necesitas mantener consistencia entre múltiples gráficos.
Sin embargo, no siempre son necesarias. Si puedes etiquetar directamente los elementos (por ejemplo, en un gráfico con pocas categorías), esta opción suele ser más clara y directa.
Posicionamiento óptimo
La ubicación de la leyenda afecta el flujo de lectura del gráfico:
- Tradicionalmente, se coloca a la derecha o debajo del gráfico, pero a mí me gusta colocar la leyenda en la parte superior derecha, debajo de los títulos, si es posible.
- Debe estar cerca del área de datos pero sin interferir con ella.
- En visualizaciones digitales, puede ser movible o expandible.
- Considera el orden natural de lectura de tu audiencia (izquierda-derecha, arriba-abajo).
El posicionamiento ideal varía según el tipo de gráfico y el espacio disponible. Experimenta con diferentes ubicaciones para determinar cuál funciona mejor en cada caso.
Claridad y formato
Para que una leyenda sea efectiva:
- Usa los mismos colores, símbolos o patrones que aparecen en el gráfico.
- Ordena los elementos de manera lógica (alfabéticamente, por valor, por relevancia).
- Mantén textos concisos pero descriptivos.
- Asegura que el tamaño de los elementos de leyenda sea proporcional a su importancia.
Una leyenda debe ser lo suficientemente clara para entenderse por sí misma, sin necesidad de explicaciones adicionales.
Alternativas a las leyendas tradicionales
En algunos casos, existen mejores opciones que las leyendas convencionales:
- Etiquetado directo en gráficos o en el título/subtitulo si hay pocas categorías.
- Anotaciones integradas que explican elementos específicos.
- Codificación por posición en lugar de por color.
- Gráficos pequeños múltiples en lugar de múltiples series en un solo gráfico.
Estas alternativas pueden mejorar la claridad y reducir la carga cognitiva para el lector, especialmente en visualizaciones complejas.
Cómo optimizar ejes y escalas para mayor claridad
Los ejes y escalas son los cimientos estructurales de un gráfico. Su configuración adecuada es esencial para representar los datos con precisión y facilitar su interpretación.
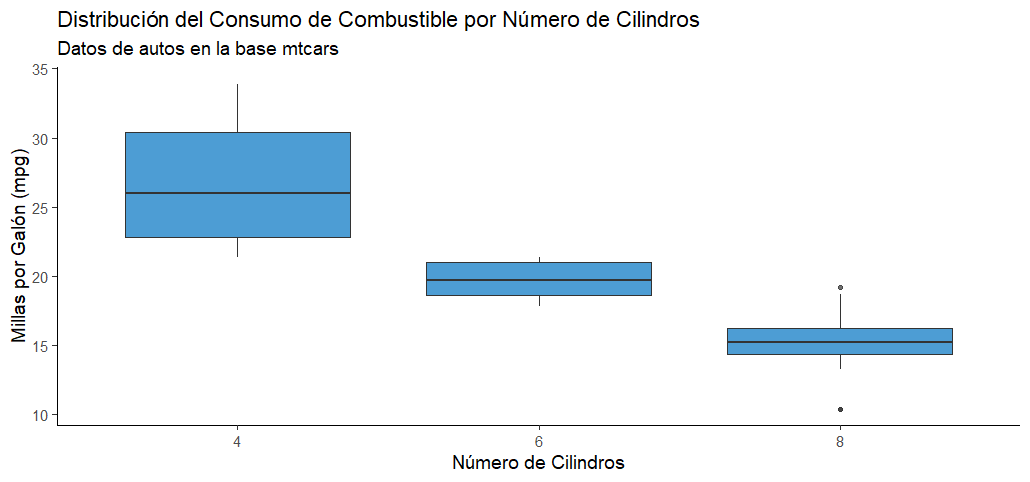
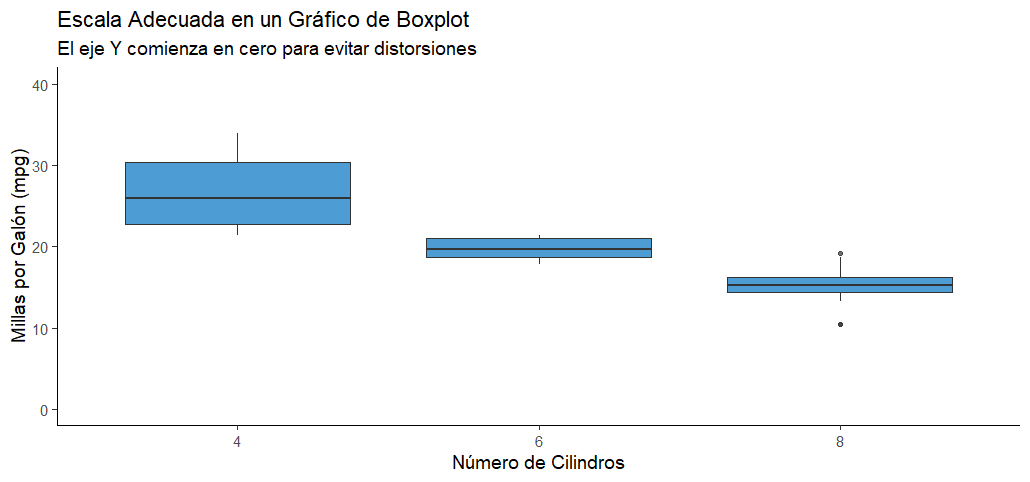
El dilema del inicio en cero
Uno de los debates más frecuentes en visualización de datos es si los ejes numéricos deben comenzar en cero:
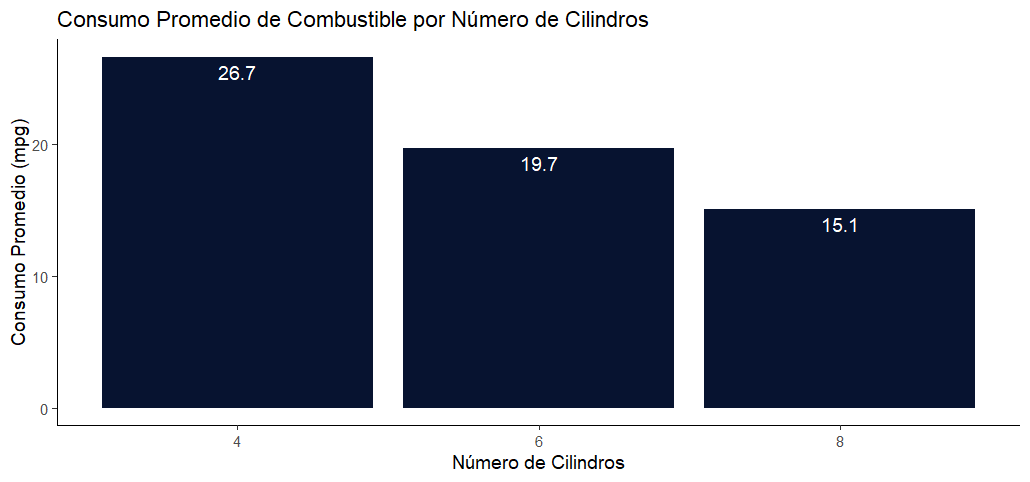
- Para gráficos de barras: casi siempre deben comenzar en cero, ya que las barras representan magnitudes absolutas.
- Para gráficos de líneas: pueden comenzar en valores distintos de cero si el foco está en cambios relativos.
- Para gráficos de dispersión: depende del rango relevante para los datos específicos.
Si decides no comenzar en cero, es crucial indicarlo claramente (por ejemplo, con una ruptura visual en el eje) para evitar interpretaciones erróneas.
Intervalos y marcas de graduación
Las marcas en los ejes ayudan a los lectores a ubicar valores específicos:
- Usa intervalos regulares y lógicos (5, 10, 25, 100, etc.).
- Limita el número de marcas principales (5-7 suele ser suficiente).
- Considera usar marcas secundarias menos prominentes para mayor precisión.
- Ajusta la densidad según la complejidad y el propósito del gráfico.
Las marcas de graduación deben proporcionar suficiente contexto sin sobrecargar visualmente el gráfico.
Formato de números y unidades
La presentación de valores numéricos afecta significativamente la legibilidad:
- Simplifica números grandes (1,500,000 → 1.5M).
- Usa separadores apropiados según convenciones locales (1,000 vs 1.000).
- Mantén la consistencia en los decimales (por ejemplo, utiliza dos decimales para todos los valores).
- Incluye siempre unidades de medida ($, €, kg, %, etc.).
El formato debe facilitar la comparación rápida y precisa entre valores diferentes.
Escalas logarítmicas vs. lineales
Las escalas lineales muestran incrementos constantes, mientras que las logarítmicas representan órdenes de magnitud:
- Escalas lineales: ideal para la mayoría de los datos, fáciles de interpretar.
- Escalas logarítmicas: apropiadas para datos con grandes variaciones o crecimiento exponencial.
Si utilizas una escala logarítmica, es crucial indicarlo claramente, ya que altera fundamentalmente la interpretación visual de los datos presentados.
Uso adecuado de líneas de referencia y anotaciones
Las líneas de referencia y anotaciones son elementos complementarios que añaden contexto y profundidad a los gráficos. Bien utilizados, pueden transformar una simple visualización de datos en una poderosa herramienta de comunicación.
Tipos de líneas de referencia
Existen varios tipos de líneas de referencia con funciones específicas:
- Líneas de promedio o mediana: contextualizan valores individuales.
- Umbrales o límites: destacan valores significativos (objetivos, límites regulatorios).
- Tendencias: muestran direcciones generales en datos con variabilidad.
- Proyecciones: extienden patrones existentes hacia el futuro.
Para ser efectivas, estas líneas deben distinguirse visualmente del resto del gráfico (estilo punteado, color diferente) sin distraer de los datos principales.

Anotaciones efectivas
Las anotaciones son textos explicativos integrados en el gráfico que:
- Destacan puntos de interés específicos.
- Explican anomalías o valores atípicos.
- Proporcionan contexto histórico o comparativo.
- Guían al lector hacia conclusiones importantes.
Una buena anotación es concisa, relevante y está posicionada estratégicamente cerca del elemento que describe, sin obstaculizar otros componentes del gráfico.
Formato visual diferenciado
Para que las líneas de referencia y anotaciones cumplan su función sin crear confusión:
- Utiliza un estilo visual claramente distinto al de los datos principales.
- Mantén consistencia en el formato de elementos similares.
- Usa jerarquía visual (elementos secundarios menos prominentes).
- Considera el uso de colores neutros para elementos contextuales.
El objetivo es que estos elementos complementarios sean inmediatamente reconocibles como auxiliares, no como parte del conjunto principal de datos.
Equilibrio informativo
Como con cualquier elemento del gráfico, la moderación es clave:
- Incluye solo las líneas de referencia y anotaciones realmente necesarias.
- Prioriza las que aportan valor significativo al mensaje principal.
- Agrupa información relacionada en una sola anotación cuando sea posible.
- Considera mover detalles técnicos o metodológicos a notas al pie.
Un gráfico sobrecargado de elementos auxiliares puede resultar confuso y perder efectividad comunicativa.
Diferencias entre elementos esenciales y opcionales
No todos los componentes de un gráfico tienen la misma importancia. Distinguir entre elementos imprescindibles y aquellos que son complementarios te ayudará a tomar decisiones informadas sobre la estructura de tus visualizaciones.
Elementos imprescindibles
Estos componentes deben estar presentes en prácticamente cualquier gráfico:
- Título descriptivo
- Ejes claramente etiquetados (en gráficos que los utilizan)
- Escala apropiada y visible
- Representación precisa de los datos
- Fuente de información
- Contraste suficiente para distinguir elementos
Sin estos componentes básicos, un gráfico puede resultar incomprensible o, peor aún, inducir a interpretaciones erróneas.
Elementos opcionales según contexto
Estos elementos pueden añadir valor pero no siempre son necesarios:
- Subtítulos explicativos
- Leyendas (prescindibles si hay etiquetado directo)
- Líneas de cuadrícula (útiles para lectura precisa, pero pueden añadir ruido visual)
- Anotaciones específicas
- Elementos interactivos (en visualizaciones digitales)
- Imágenes o iconos ilustrativos
La inclusión de estos elementos debe evaluarse caso por caso, considerando el propósito del gráfico y las necesidades de la audiencia.
Criterios para la toma de decisiones
Para determinar qué elementos incluir, pregúntate:
- ¿Contribuye este elemento a la comprensión del mensaje principal?
- ¿Añade contexto valioso sin añadir complejidad innecesaria?
- ¿Es relevante para la audiencia específica?
- ¿Hay espacio suficiente para incluirlo sin comprometer la claridad?
Si la respuesta a estas preguntas es afirmativa, probablemente vale la pena incluir el elemento en cuestión.
Equilibrio entre simplicidad y riqueza informativa
El objetivo final es encontrar el balance óptimo:
- Demasiada simplicidad puede resultar en gráficos que omiten contexto crucial.
- Excesiva complejidad puede abrumar al lector y oscurecer el mensaje principal.
- El nivel óptimo depende del conocimiento previo de la audiencia.
- Considera versiones alternativas para diferentes públicos cuando sea necesario.
En general, un buen principio es comenzar con lo esencial y añadir elementos opcionales solo cuando aporten valor significativo.
Errores comunes al diseñar gráficos y cómo evitarlos
Incluso con las mejores intenciones, es fácil cometer errores que comprometan la efectividad de un gráfico. Conocer estos problemas frecuentes te ayudará a evitarlos.
Distorsión por escalas inadecuadas
Uno de los errores más graves es la manipulación (intencional o accidental) de la percepción mediante escalas inapropiadas:
- Truncar ejes verticales sin indicación clara.
- Usar escalas inconsistentes en gráficos comparativos.
- Aplicar proporciones físicas que no corresponden con los valores numéricos.
- Comprimir o expandir ejes para exagerar o minimizar diferencias.
Para evitarlo, sé honesto con tus datos. Si necesitas enfatizar pequeñas diferencias, considera herramientas como gráficos de desviación o anotaciones, en lugar de manipular escalas.
Sobrecarga visual y "chartjunk"
El término "chartjunk" (acuñado por Edward Tufte) se refiere a elementos decorativos que no aportan información:
- Efectos 3D innecesarios
- Patrones de fondo llamativos
- Ilustraciones decorativas no informativas
- Colores excesivos o demasiado saturados
Estos elementos no solo distraen, sino que pueden interferir activamente con la interpretación correcta de los datos. Prioriza siempre la claridad sobre la decoración.
Elección incorrecta del tipo de gráfico
No todos los formatos son adecuados para todos los tipos de datos:
- Usar gráficos circulares para muchas categorías o comparaciones precisas.
- Emplear gráficos de barras para series temporales extensas.
- Aplicar gráficos de áreas apiladas cuando la comparación individual es crucial.
- Seleccionar gráficos de dispersión para datos categóricos.
La elección del tipo de gráfico debe basarse en el mensaje que quieres comunicar y en la naturaleza específica de tus datos.
Problemas de accesibilidad
Ignorar consideraciones de accesibilidad excluye a parte de tu audiencia:
- Dependencia exclusiva del color para codificar información.
- Combinaciones de colores problemáticas para personas daltónicas.
- Textos demasiado pequeños o con poco contraste.
- Elementos cruciales que dependen de la percepción de detalles finos.
Diseñar pensando en la accesibilidad beneficia a todos los usuarios, no solo a aquellos con necesidades específicas.
Inconsistencias en estilo y formato
Las inconsistencias crean confusión y hacen que el lector tenga que "reaprender" cómo interpretar cada nuevo elemento:
- Cambios en códigos de color entre gráficos relacionados.
- Diferentes estilos de etiquetas o leyendas.
- Variaciones en formato de números o fechas.
- Inconsistencia en la orientación o posición de elementos similares.
Mantén un sistema visual coherente, especialmente cuando presentes múltiples gráficos relacionados.
Mejores prácticas para hacer gráficos más comprensibles
Más allá de evitar errores, existen estrategias proactivas para maximizar la claridad y efectividad de tus visualizaciones de datos.
Enfoque en el mensaje principal
Cada gráfico debe tener un propósito comunicativo claro:
- Identifica el mensaje clave antes de comenzar el diseño.
- Estructura todos los elementos para resaltar este mensaje.
- Elimina información que no contribuya al objetivo principal.
- Considera si un solo gráfico es suficiente o si necesitas varios para comunicar mensajes complejos.
Un gráfico efectivo responde a una pregunta específica o ilustra un punto concreto de manera inequívoca.
Consistencia visual en todos los elementos
La coherencia visual reduce la carga cognitiva para el lector:
- Mantén estilos consistentes para elementos similares.
- Usa la misma paleta de colores en gráficos relacionados.
- Estandariza posiciones de leyendas, títulos y anotaciones.
- Aplica formatos uniformes para números, fechas y etiquetas.
Esta consistencia crea un "lenguaje visual" que, una vez aprendido, facilita la interpretación de todos los gráficos de la serie.
Simplificación estratégica
La simplificación no significa empobrecer el contenido, sino presentarlo de la manera más clara posible:
- Elimina elementos redundantes.
- Reduce el "ruido visual" (líneas de cuadrícula innecesarias, decoraciones).
- Agrupa datos menos relevantes cuando sea apropiado.
- Destila grandes conjuntos de datos a sus componentes más significativos.
Pregúntate continuamente: "¿Puedo eliminar este elemento sin perder información importante?". Si la respuesta es sí, considera eliminarlo.
Consideraciones de accesibilidad
Diseñar para accesibilidad mejora la experiencia para todos los usuarios:
- Usa combinaciones de colores seguras para daltónicos.
- Complementa el color con formas, patrones o etiquetas.
- Asegura contraste suficiente entre texto y fondo.
- Proporciona textos alternativos descriptivos en entornos digitales.
Herramientas como simuladores de daltonismo y checkers de contraste pueden ayudarte a verificar la accesibilidad de tus visualizaciones.
Iteración y pruebas con usuarios
Los mejores gráficos suelen ser resultado de procesos iterativos:
- Crea una versión inicial basada en mejores prácticas.
- Solicita retroalimentación de usuarios representativos. También puedes utilizar este conjunto de herramientas que incluye una que proporciona retroalimentación sobre gráficas.
- Identifica áreas problemáticas o confusas.
- Realiza ajustes y repite el proceso.
Incluso preguntas simples como "¿qué mensaje transmite este gráfico?" o "¿qué elementos encuentras confusos?" pueden proporcionar insights valiosos para mejorar.
Herramientas recomendadas para crear gráficos profesionales
El software adecuado puede facilitar enormemente la creación de visualizaciones efectivas, permitiéndote implementar las mejores prácticas que hemos discutido.
Software especializado en visualización
Estas herramientas están diseñadas específicamente para crear visualizaciones de datos:
- Tableau: Potente para análisis exploratorio y dashboards interactivos.
- Power BI: Integración sólida con ecosistema Microsoft.
- DataWrapper: Intuitivo para periodistas y comunicadores.
- Flourish: Plantillas profesionales con opciones de personalización.
- D3.js: Biblioteca JavaScript para visualizaciones web altamente personalizadas.
- Vizlo: Herramienta intuitiva que permite crear visualizaciones de datos sin necesidad de programación. Es una de las herramientas que más utilizo por la facilidad de crear gráficas claras rápidamente. Puedes probarla aquí.
La elección dependerá de tus necesidades específicas, presupuesto y nivel de experiencia técnica.
Opciones accesibles y gratuitas
No siempre es necesario invertir en software costoso:
- Google Sheets/Excel: Capacidades sorprendentemente robustas para gráficos básicos.
- RAWGraphs: Herramienta open-source para visualizaciones no convencionales.
- Canva: Plantillas prediseñadas con opciones de personalización.
- ChartBlocks: Solución basada en web con versión gratuita limitada.
- R con ggplot2: Potente y gratuito, aunque requiere conocimientos de programación. Para comenzar, puedes leer el artículo Visualización de datos en R con ggplot2: Una guía para principiantes.
Estas opciones pueden ser suficientes para muchas necesidades de visualización, especialmente para principiantes.
Recursos y plantillas útiles
Además del software, estos recursos pueden facilitar tu proceso:
- Bibliotecas de paletas de colores (ColorBrewer, Adobe Color).
- Colecciones de iconos (The Noun Project, Flaticon).
- Plantillas prediseñadas para tipos específicos de gráficos.
- Guías de estilo de organizaciones reconocidas (BBC, FT, Economist).
Estos recursos pueden ahorrarte tiempo y ayudarte a implementar buenas prácticas de diseño desde el principio.
Consideraciones para la elección de herramientas
Al seleccionar una herramienta, evalúa:
- Tipos de gráficos disponibles
- Opciones de personalización
- Curva de aprendizaje
- Posibilidades de exportación (formatos, resolución)
- Capacidades interactivas (si son necesarias)
- Integración con tus fuentes de datos
La mejor herramienta es aquella que se adapta a tus necesidades específicas y te permite implementar los principios de diseño efectivo de gráficos sin obstáculos técnicos innecesarios. En mi caso, utilizo varias de estas herramientas, pero principalmente Vizlo, Excel, Tableau y Flourish.
Conclusión
La creación de gráficos efectivos es tanto una ciencia como un arte. A lo largo de este artículo, hemos explorado la anatomía completa de un gráfico perfecto, desde sus elementos fundamentales hasta los componentes opcionales que pueden enriquecer tu visualización.
Recordemos los puntos clave que hemos cubierto:
- Los elementos esenciales (título, ejes, escalas, etiquetas y fuente) proporcionan el esqueleto necesario para cualquier gráfico efectivo.
- El color, la tipografía y el diseño general juegan un papel crucial en la claridad y accesibilidad de tu visualización.
- Las leyendas, líneas de referencia y anotaciones pueden añadir contexto valioso cuando se utilizan con moderación.
- Los errores comunes como la distorsión de escalas o la sobrecarga visual pueden socavar incluso los gráficos mejor intencionados.
Al aplicar los principios discutidos en este artículo, podrás crear visualizaciones de datos que no solo sean visualmente atractivas, sino también precisas, informativas y accesibles para tu audiencia.
Recuerda que la práctica constante es fundamental para dominar el arte de la visualización de datos. Cada gráfico que crees es una oportunidad para refinar tus habilidades y comunicar información de manera más efectiva.
Te animamos a implementar estos conocimientos en tus próximos proyectos. Comienza con los elementos esenciales, experimenta con componentes opcionales según sea necesario, y siempre mantén en mente el objetivo principal: comunicar tus datos con claridad y precisión.
FAQ: Preguntas frecuentes sobre diseño de gráficos
¿Cuáles son los errores más comunes al crear gráficos de datos?
Los errores más frecuentes incluyen usar escalas inadecuadas que distorsionan la percepción, elegir tipos de gráficos inapropiados para los datos presentados, sobrecargar la visualización con elementos decorativos innecesarios, y depender exclusivamente del color para codificar información. También es común ver inconsistencias en estilo y formato entre gráficos relacionados, lo que dificulta su interpretación conjunta.
¿Cómo puedo elegir los colores adecuados para mis gráficos?
Selecciona colores que creen suficiente contraste entre elementos distintos, considerando siempre la accesibilidad para personas daltónicas. Para datos categóricos, usa colores diferenciados; para datos secuenciales, gradientes de un solo color funcionan mejor. Mantén consistencia en el significado de los colores entre gráficos relacionados y limita la paleta a 5-7 colores principales para evitar confusión visual.
¿Qué elementos son imprescindibles en un gráfico estadístico?
Todo gráfico estadístico debe incluir: un título descriptivo, ejes claramente etiquetados con unidades de medida, una escala apropiada, representación precisa de los datos, indicación de la fuente de información, y suficiente contexto estadístico (como márgenes de error cuando sea relevante). Sin estos elementos básicos, incluso el gráfico más visualmente atractivo puede resultar inútil o engañoso.
¿Cómo puedo hacer que mis gráficos sean más accesibles?
Para mejorar la accesibilidad, no dependas exclusivamente del color para transmitir información; complementa con formas, patrones o etiquetas. Usa combinaciones de colores seguras para daltónicos (evitando especialmente el par rojo-verde). Asegúrate de que haya suficiente contraste entre texto y fondo. En entornos digitales, proporciona textos alternativos descriptivos y considera opciones para aumentar el tamaño o modificar el contraste.
¿Cuánta información debo incluir en un solo gráfico?
Un gráfico efectivo comunica un mensaje claro sin sobrecargar al lector. Como regla general, limita cada gráfico a un mensaje o conclusión principal. Si necesitas presentar múltiples aspectos de datos complejos, considera usar varios gráficos simples en lugar de uno solo muy complejo. Para datos multidimensionales, técnicas como "small multiples" (pequeños múltiplos) suelen ser más efectivas que intentar comprimir toda la información en una sola visualización.
¿Qué tipografía funciona mejor en la visualización de datos?
Las fuentes sans-serif (como Arial, Helvetica o Roboto) suelen ser las más adecuadas para visualización de datos, especialmente en tamaños pequeños, por su mayor legibilidad. Mantén el tamaño de fuente suficientemente grande (mínimo 8pt, idealmente 10-12pt para elementos principales). Limita el uso de variaciones (negrita, cursiva) a elementos que requieran énfasis específico. La consistencia tipográfica entre elementos similares facilita la interpretación rápida del gráfico.
¿Debo iniciar siempre los ejes numéricos en cero?
Para gráficos de barras, iniciar en cero es casi siempre necesario, ya que las barras representan magnitudes absolutas y comenzar en otro valor distorsionaría la percepción de estas magnitudes. Para gráficos de líneas, dispersión o de otros tipos donde el foco está en cambios relativos o tendencias, puede ser apropiado comenzar en valores distintos de cero. Lo fundamental es que, si decides no iniciar en cero, debes indicarlo claramente (por ejemplo, con una ruptura visual en el eje) para evitar interpretaciones erróneas.
